uniapp版打包教程
源代码地址
Gitee:https://gitee.com/zongzhige/shopxo-uniapp
GitHub:https://github.com/gongfuxiang/shopxo-uniapp
Coding:https://zongzhige.coding.net/public/shopxo/uniapp/git
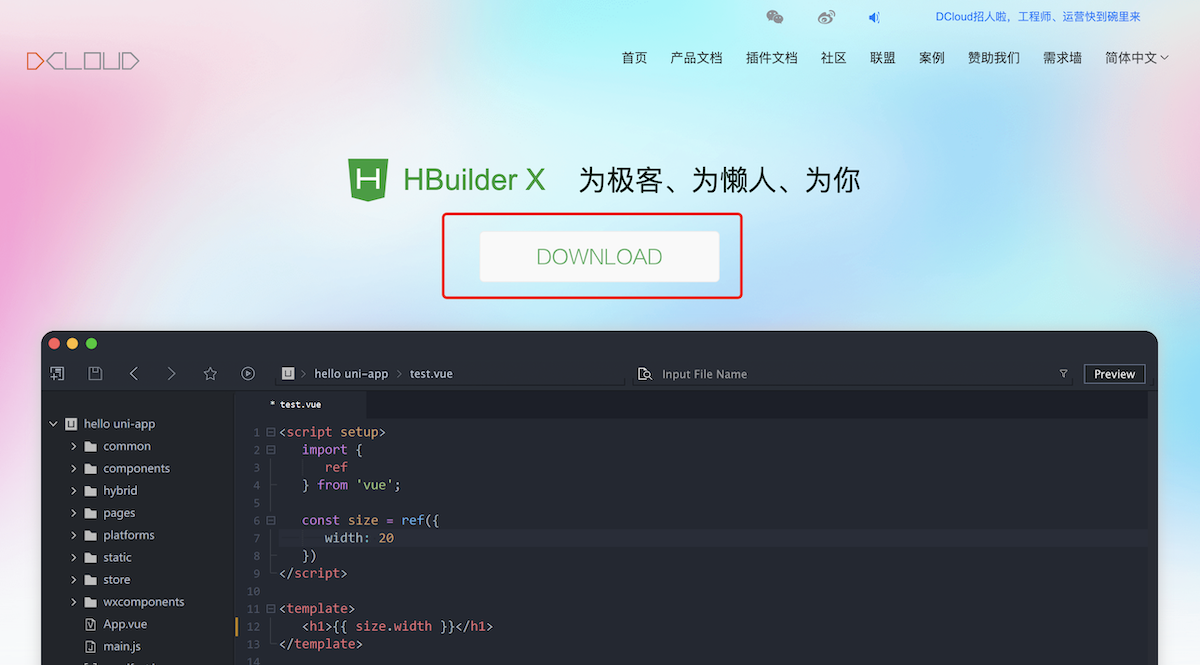
1. 下载 HBuilderX 工具
HBuilderX支持插件拓展功能。App开发版已集成相关插件、开箱即用
根据自身电脑系统选择对应软件下载,建议选择APP开发版


2. 下载好软件安装后打开
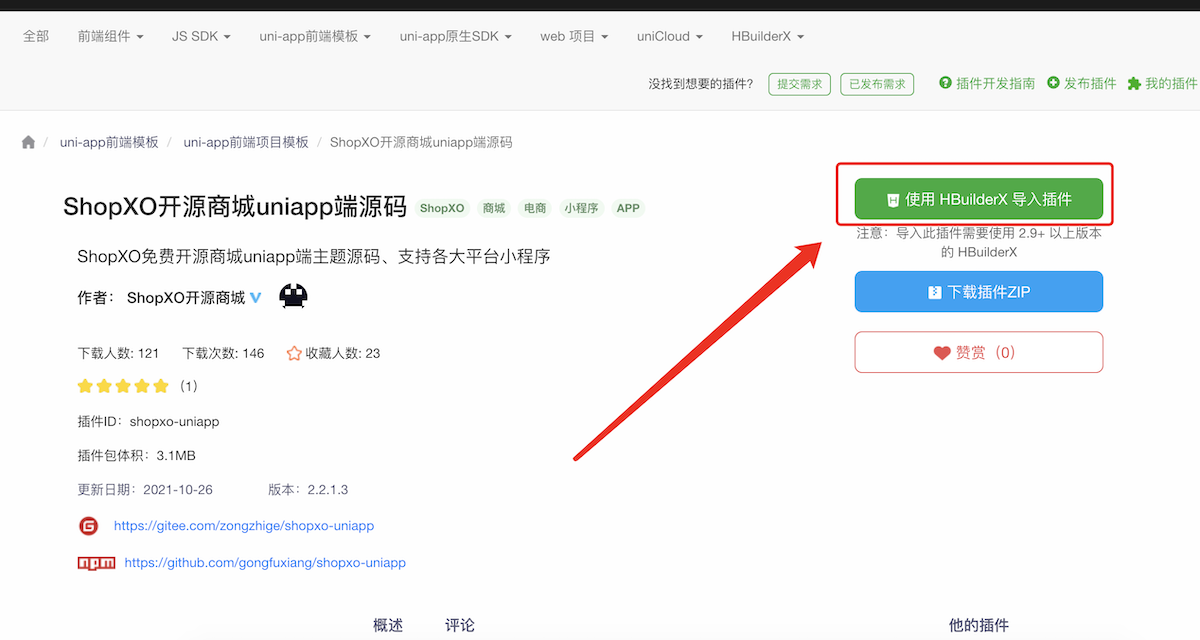
建议直接在uniapp插件页面一键导入,正常情况下uniapp插件都是最新的,大家可以看git平台正式版本提交的记录日期在uniapp插件页面更新日期之前、就表示uniapp插件也是最新版本。如果不是最新的可自行到以上git地址平台下载包,解压后直接将源码目录拖入 HBuilderX 工具即可
一键导入方式、uniapp插件地址:https://ext.dcloud.net.cn/plugin?id=6380

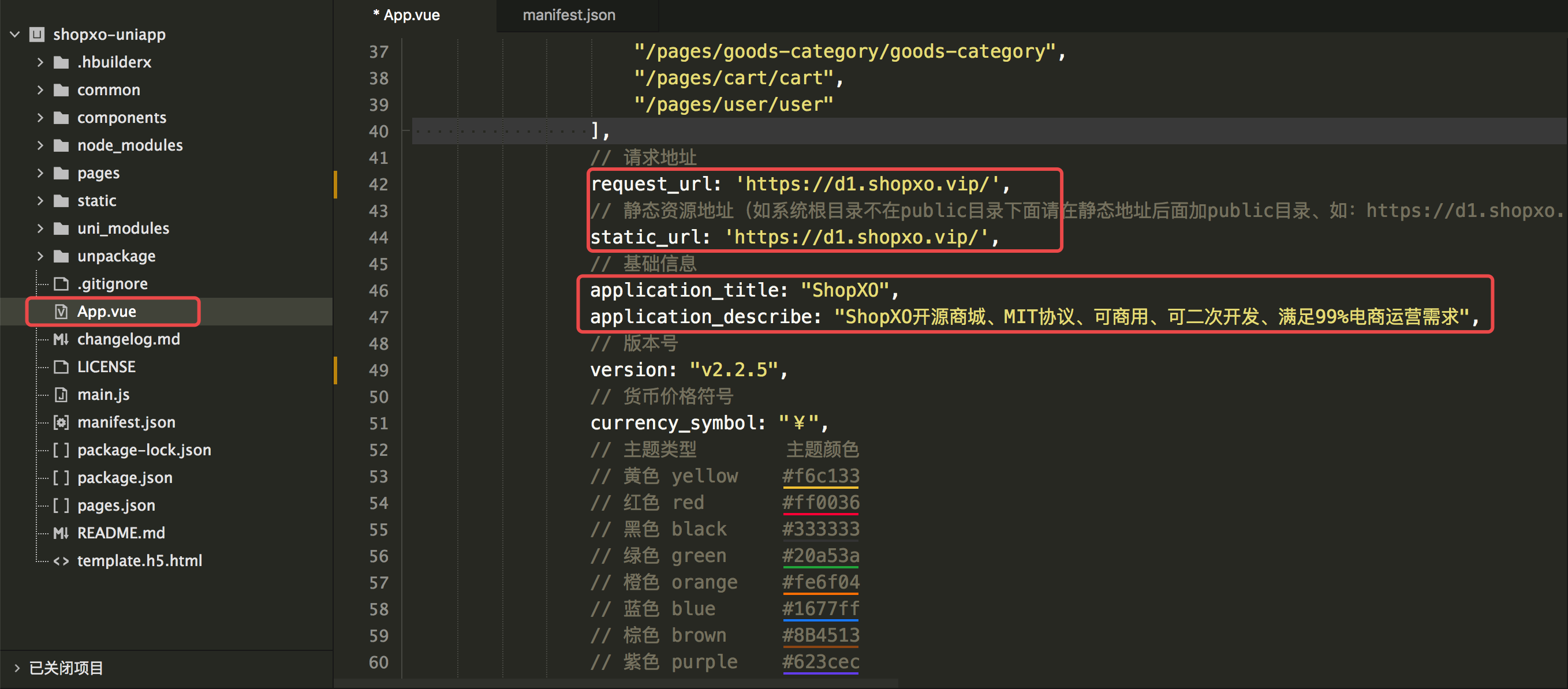
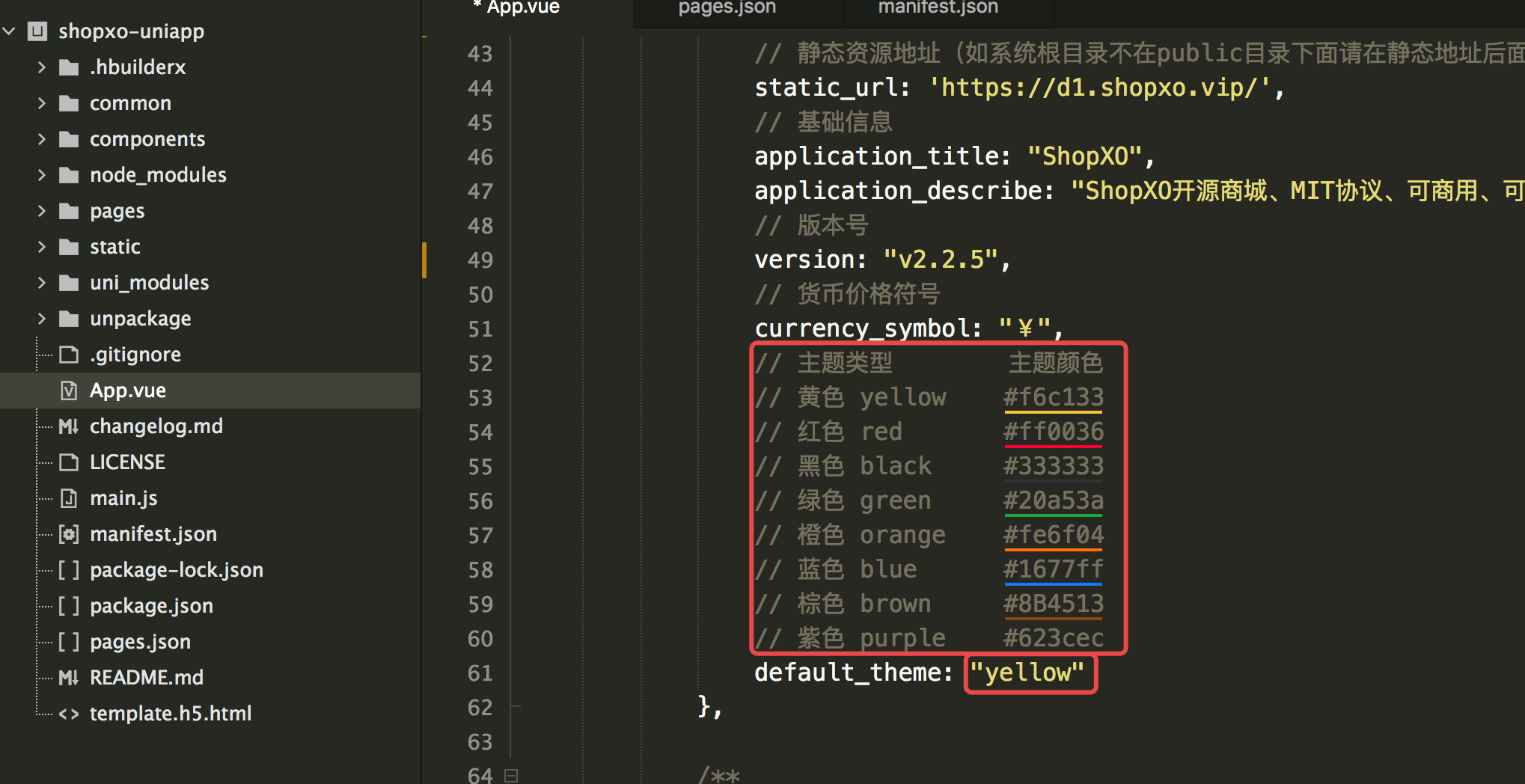
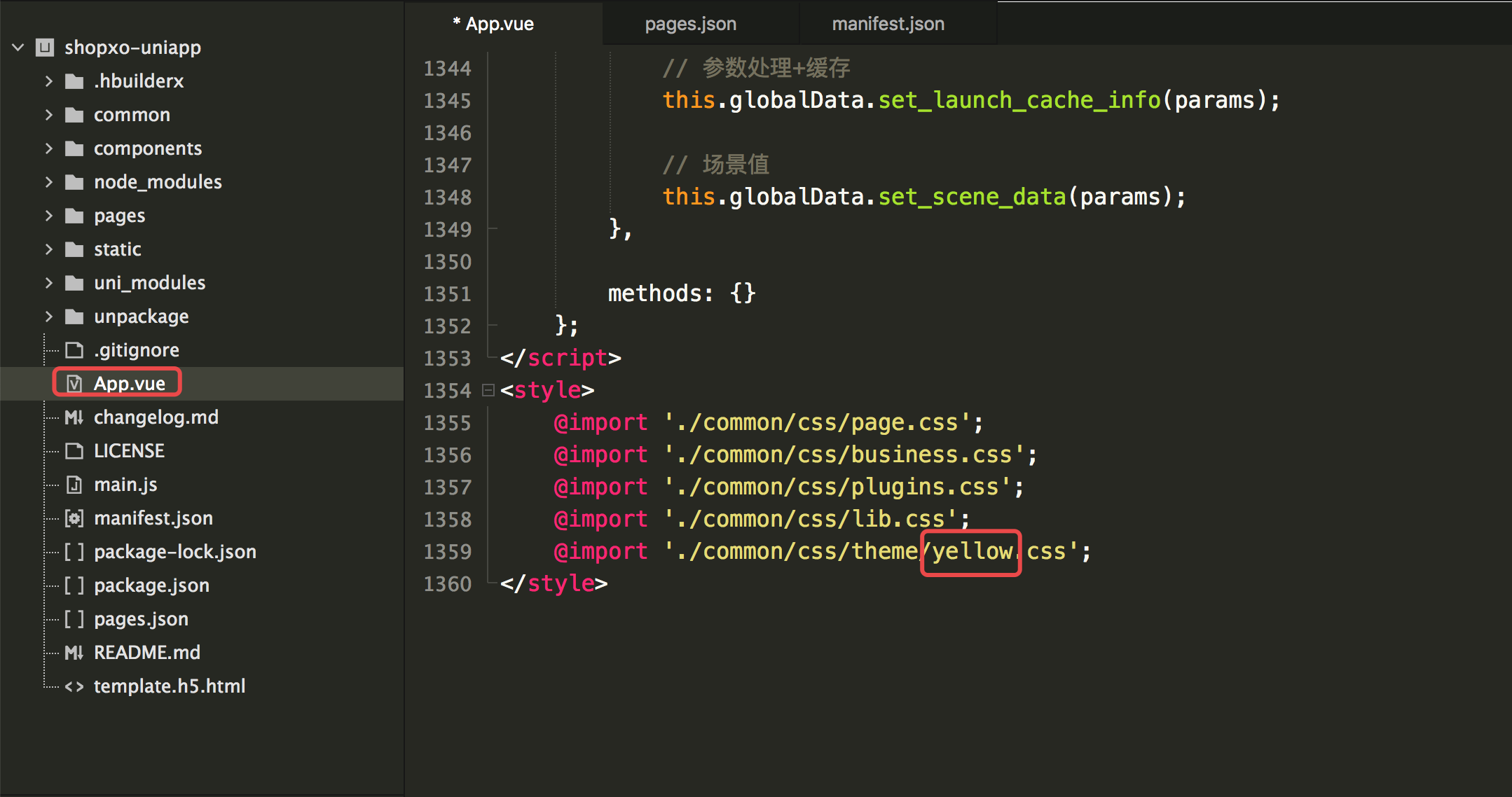
3. 左侧选中 App.vue 文件
将该源码导入HBuilderX开发工具
开发模式运行:顶部工具栏 运行->运行到小程序模拟器->(根据支持平台自行选择、如 微信开发者工具)
接口地址(必改):App.vue中修改 request_url 和 static_url 地址为自己的商城地址即可使用(如服务端根目录未指定public、则在静态地址后面需要增加public目录)以斜杠结尾,默认标题和描述都可以自行修改。
主题修改(可选):默认为红色(red),如更改主题 App.vue文件中 default_theme 默认主题标识,也可以到商店搜索【默认主题样式】远程控制主题配色
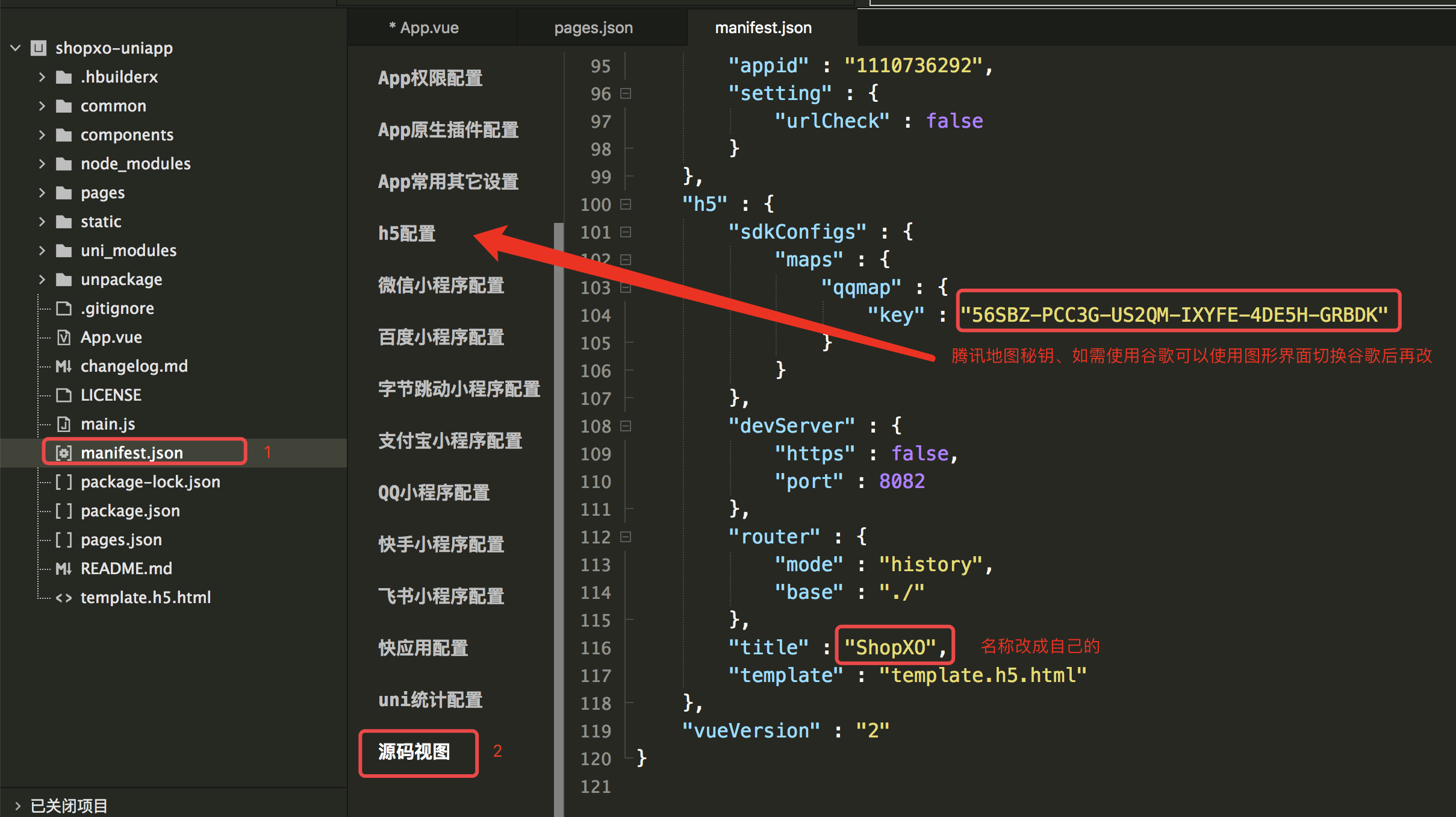
基础配置:manifest.json 文件
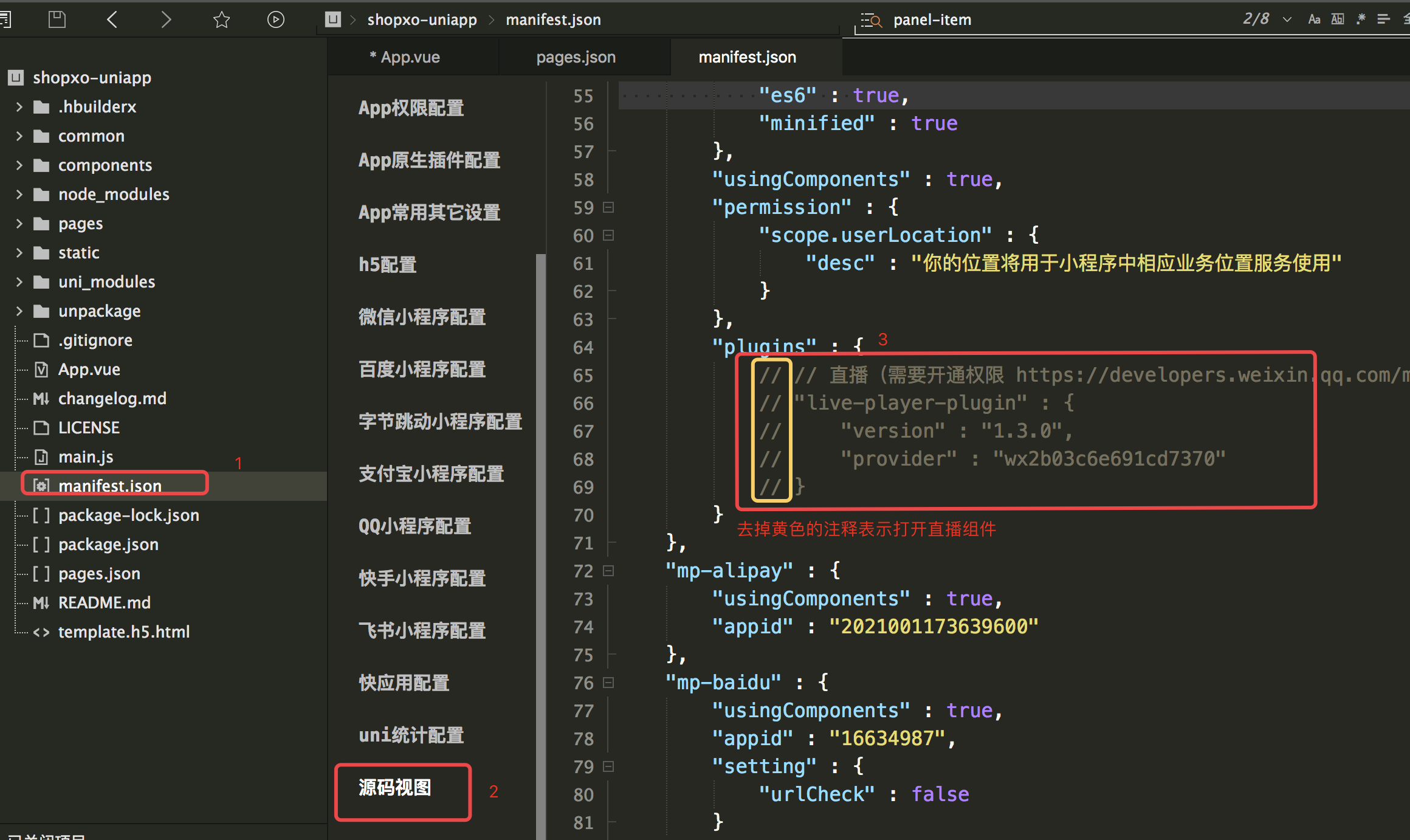
1. 中修改对应终端配置,比如小程序appid(微信小程序直播、好物推荐配置都在这里面自行去掉注释、一定要先申请权限、不然小程序空白)
2. 如需H5、则需要更改腾讯地图秘钥、不建议使用我们默认的测试秘钥(自行到腾讯地图开放平台申请)编译的目录直接传到服务端源码根目录,去访问这个目录即可,如其他域名或二级域名,则需要在服务端nginx或apache中配置支持域名跨域(参考nginx跨域配置>>、apache方案可百度搜索有很多教程),如需手机访问商城自动切换,可以在商店搜索【主题切换】插件安装。
3. 里面的一些比如叫ShopXO的名称都可以自行改掉
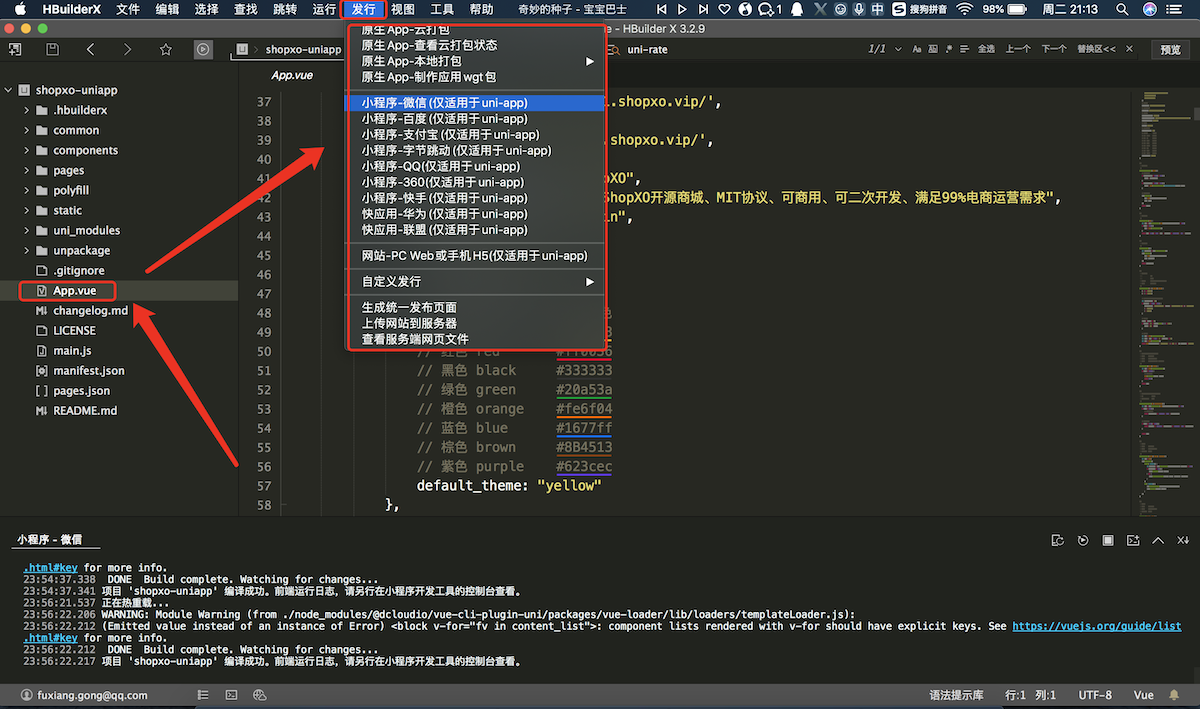
正式发布:HBuilderX开发工具、顶部工具栏 发行->(根据支持平台自行选择、如 微信开发者工具)
接口地址和名称描述修改
request_url 接口数据请求地址(修改为自己对应的网址即可)
static_url 静态资源地址(图片、视频、附件),如系统根目录不在public目录下面请在静态地址后面加public目录、如:https://d1.shopxo.vip/public/
APP打包教程看这里: https://doc.chuyinshop.com/?g=Doc&m=Article&a=index&id=1


主题配色修改(可选)
主题内置样式名称和颜色值都提供了,在对应标记位置修改即可



发行打包

开微信小程序工具:在顶部设置-安全设置(打开安全)HBuilderX会自动打开小程序工具运行,也可以按照以下方式手动导入运行。
其他端小程序工具:在HBuilderX工具编译成功后需手动导入项目运行,源码位置(shopxo-uniapp/unpackage/dist/build/xxx)如支付宝小程序xxx则是(mp-alipay)。
H5则直接将编译好的h5目录放到服务器端根目录访问即可
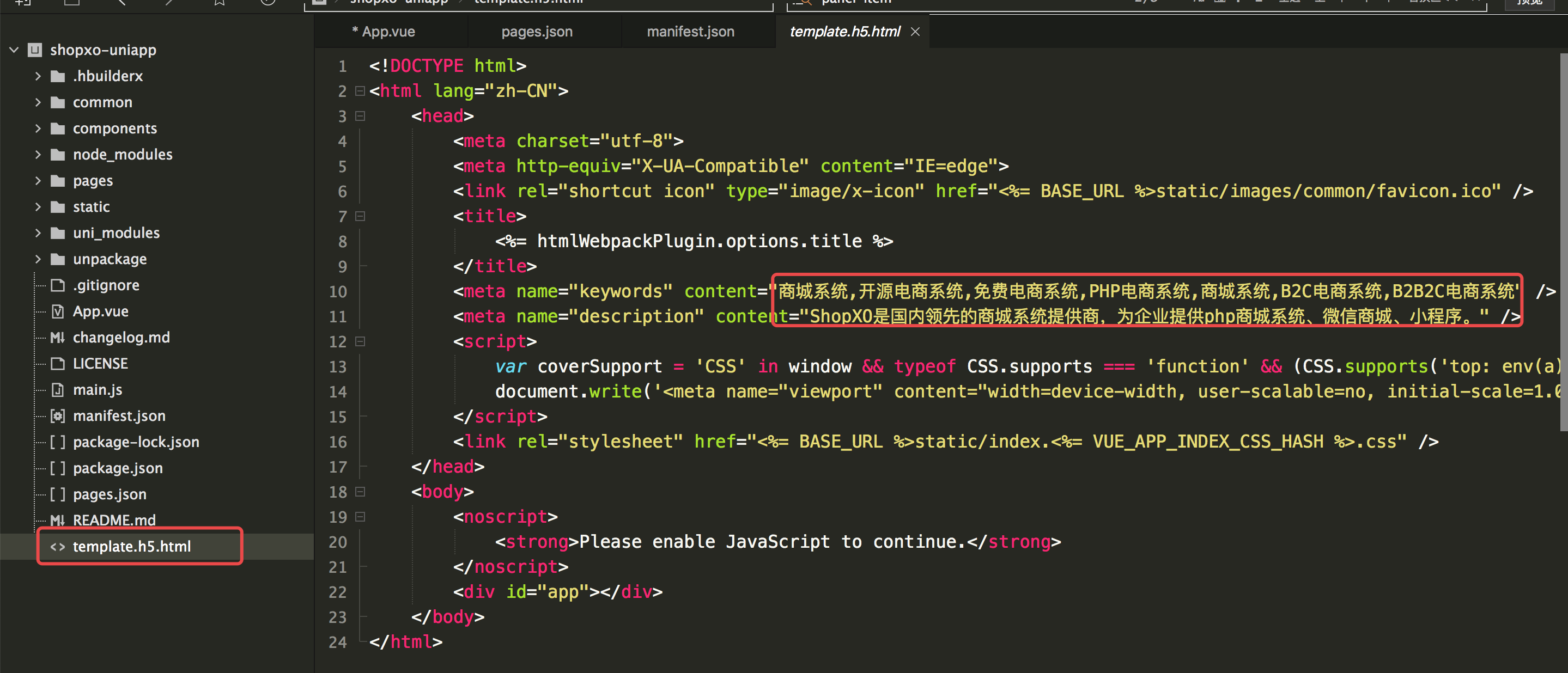
H5打包需要修改的地方



微信小程序开启直播组件(注意:小程序平台那边也需要申请相应的权限才可以使用这个直播组件)
如果源码包里面没有直播代码,可以复制以下代码过去放到 plugins下面即可
// 直播(需要开通权限 https://developers.weixin.qq.com/miniprogram/dev/platform-capabilities/industry/liveplayer/live-player-plugin.html)
"live-player-plugin" : {
"version" : "1.3.0",
"provider" : "wx2b03c6e691cd7370"
}
总结 主要涉及的配置文件
所有端:App.vue, pages.json, mainifest.json
H5端:template.h5.html
APP端:androidPrivacy.json
使用其他页面设置为商城首页
我们这里以积分商城为例子,把积分商城首页设置为商城首页、如果是系统页面则不需要处理subPackages配置的转换
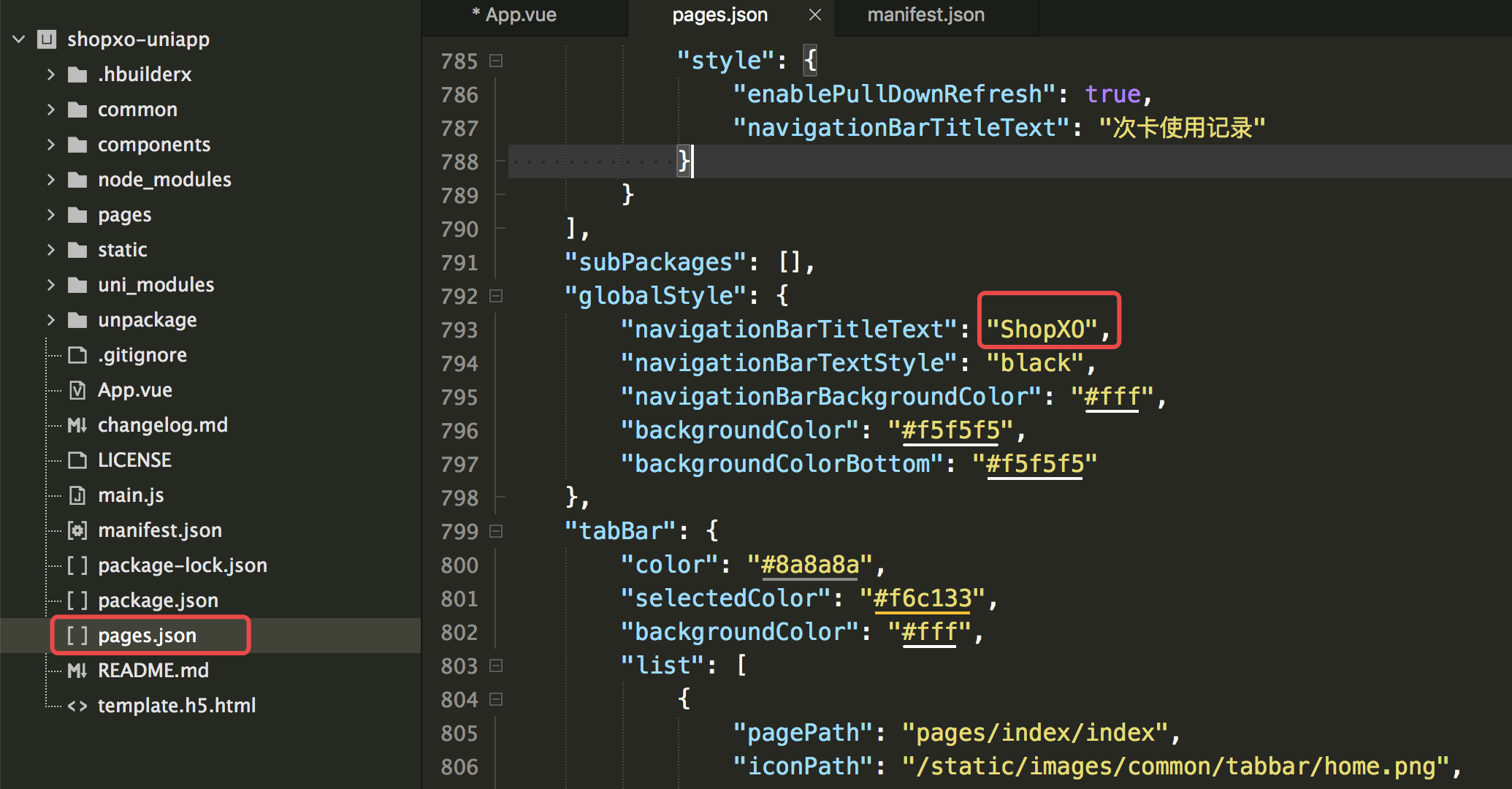
先到pages.json中 subPackages 下找到积分商城的配置项

复制出来改成以下方式,仅供参考,并非直接复制这里的例子。
使用 root路径拼接上path为新的路径
新的配置放到pages最前面,并删除原来位置的配置
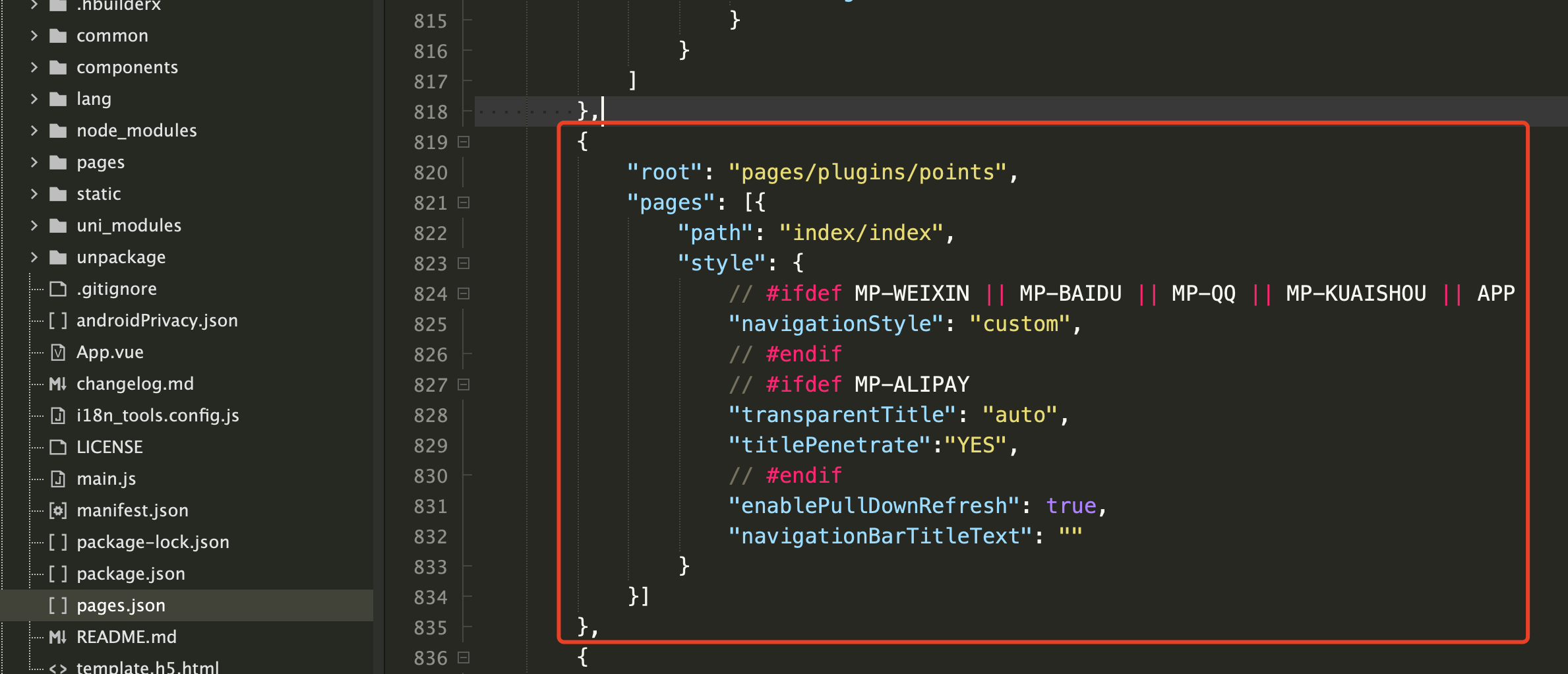
老的配置
{
"root": "pages/plugins/points",
"pages": [{
"path": "index/index",
"style": {
// #ifdef MP-WEIXIN || MP-BAIDU || MP-QQ || MP-KUAISHOU || APP
"navigationStyle": "custom",
// #endif
// #ifdef MP-ALIPAY
"transparentTitle": "auto",
"titlePenetrate":"YES",
// #endif
"enablePullDownRefresh": true,
"navigationBarTitleText": ""
}
}]
},
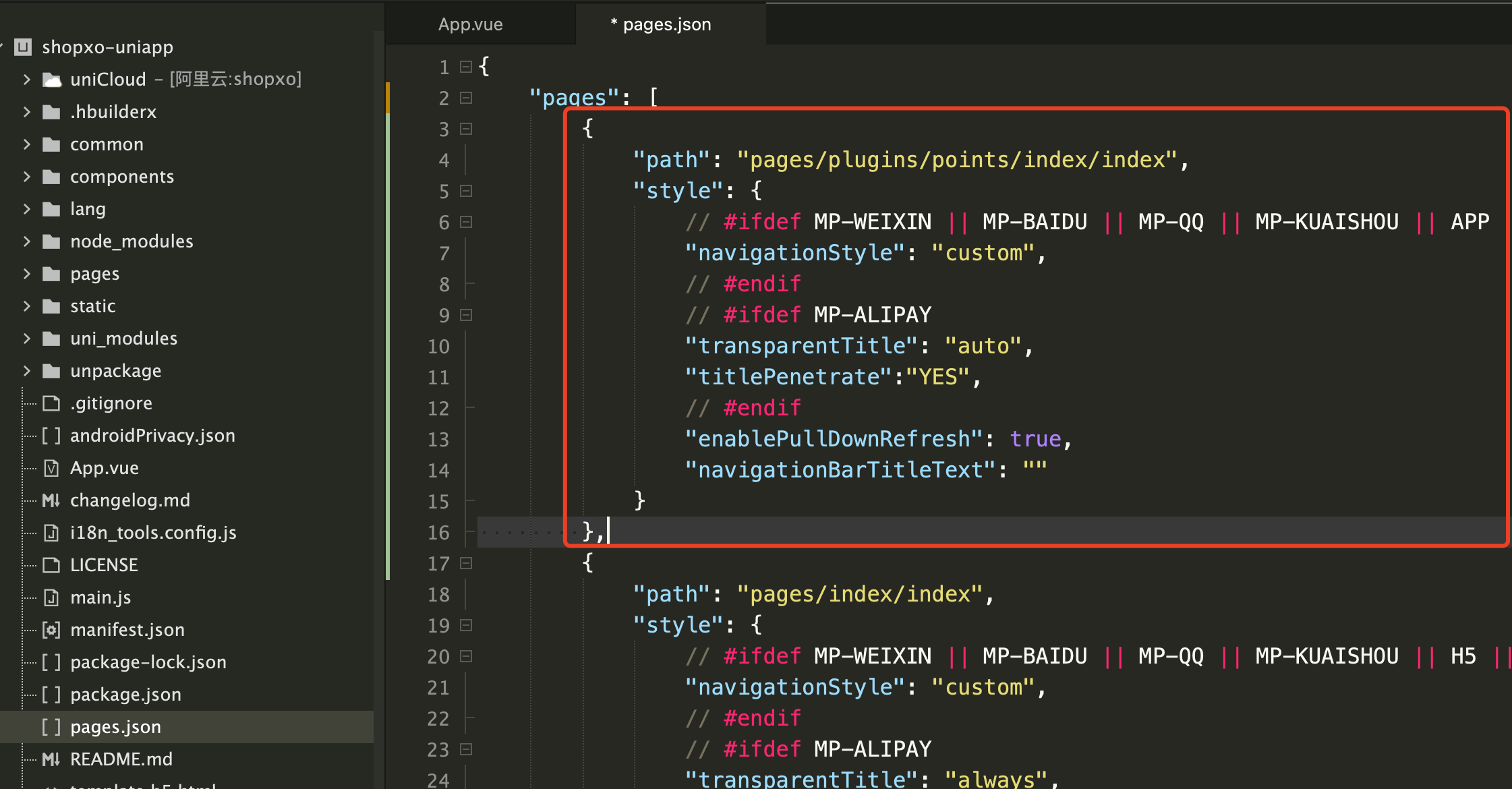
新的配置
{
"path": "pages/plugins/points/index/index",
"style": {
// #ifdef MP-WEIXIN || MP-BAIDU || MP-QQ || MP-KUAISHOU || APP
"navigationStyle": "custom",
// #endif
// #ifdef MP-ALIPAY
"transparentTitle": "auto",
"titlePenetrate":"YES",
// #endif
"enablePullDownRefresh": true,
"navigationBarTitleText": ""
}
},
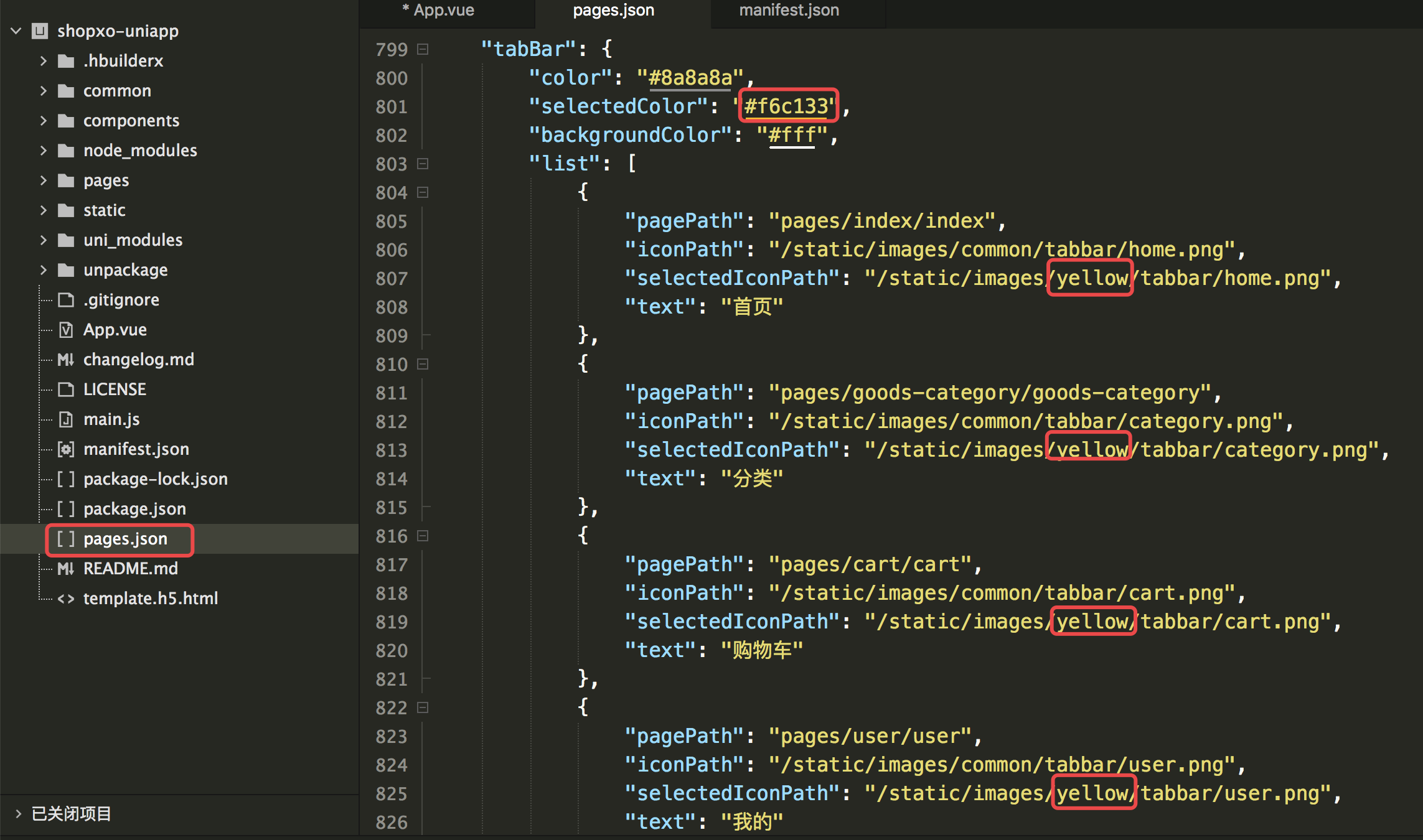
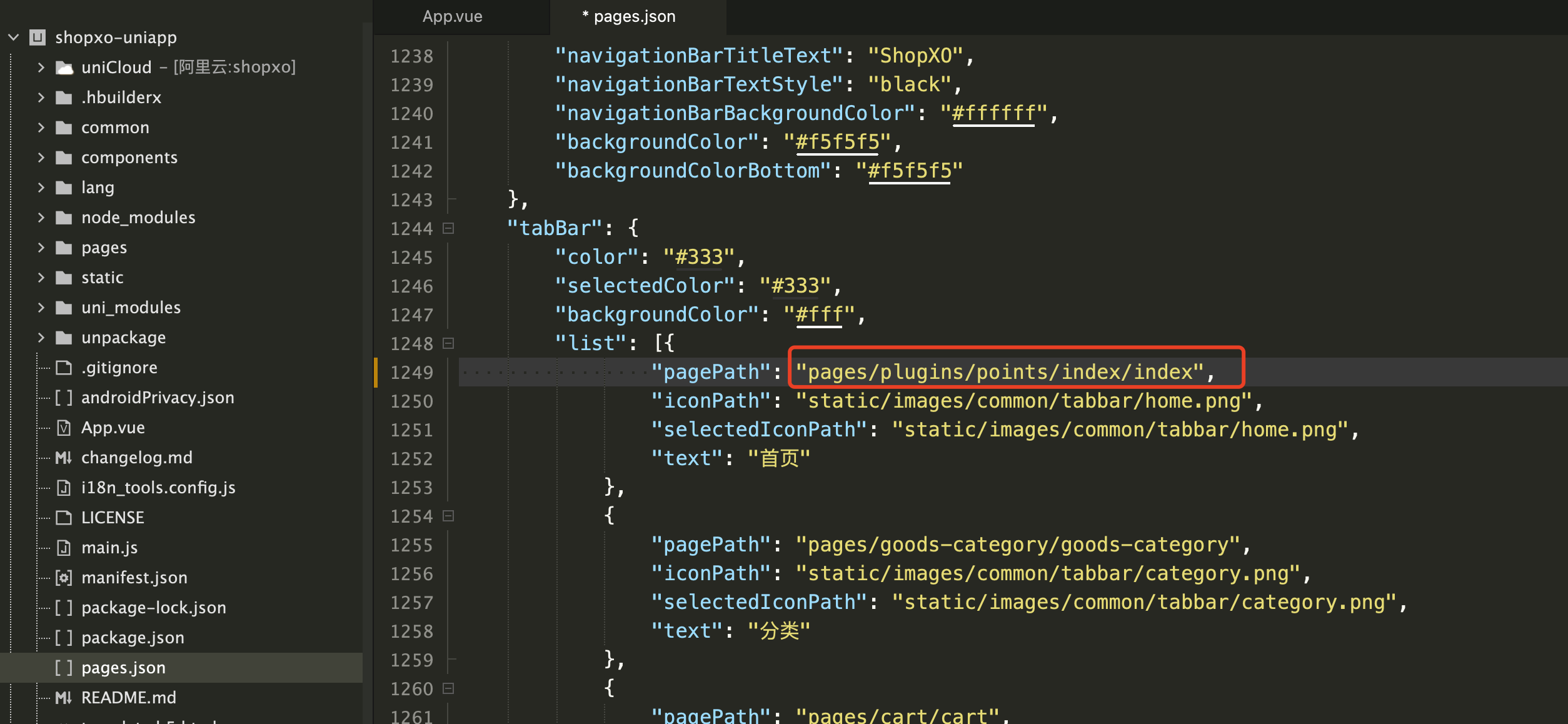
底部 tabBar中第一个配置也改成积分商城首页的路径

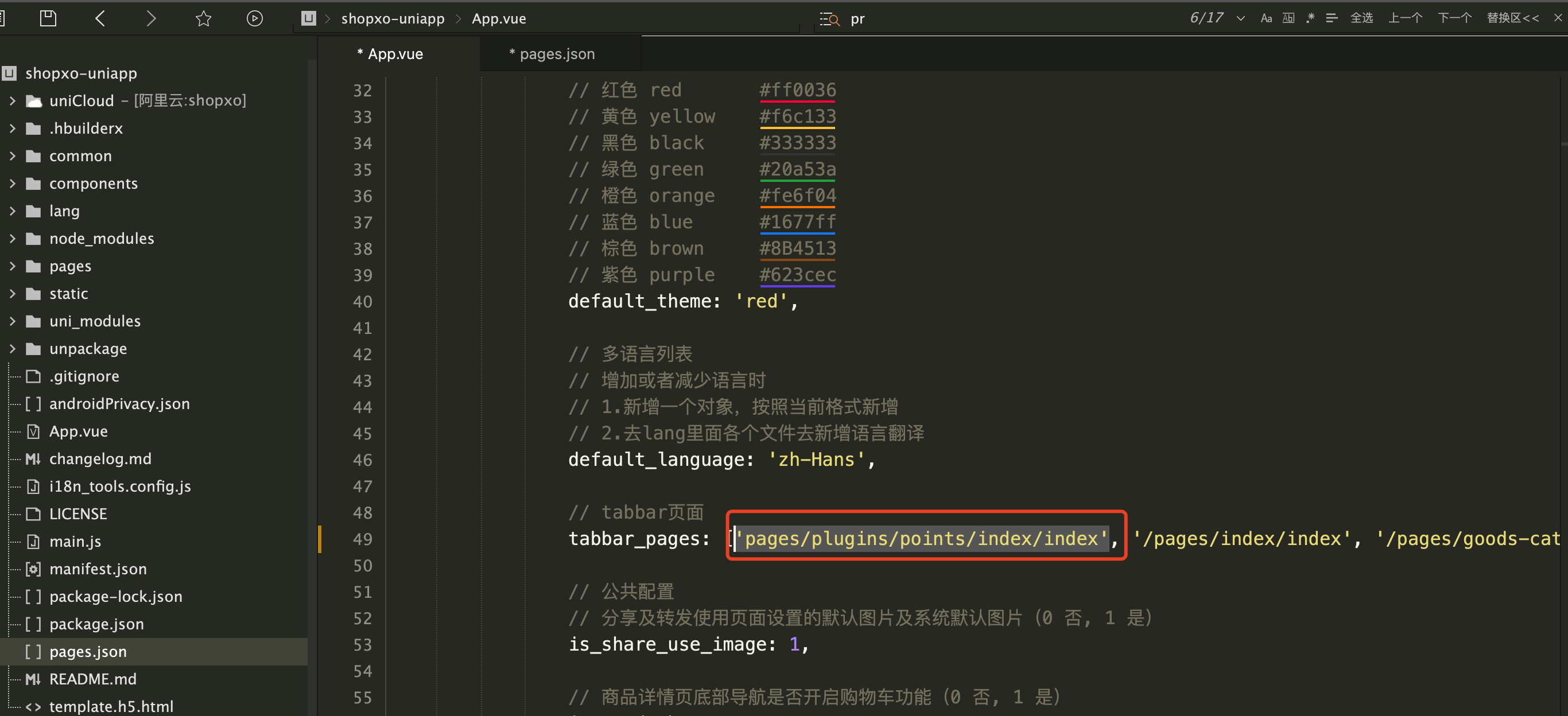
然后app.vue里面的tabbar_pages配置增加相应的地址
 保存重新编译打包上传审核即可
保存重新编译打包上传审核即可
 开发文档
开发文档  插件开发文档
插件开发文档  API接口文档
API接口文档  使用文档
使用文档